Paysafe Developer Center
A platform for product managers, executives, and developers to explore the various services provided by Paysafe and help them integrate into their business solutions.
Duration: 4 Months | Team Size: 4 Members | Project Type: Internship

Introduction
Paysafe Developer Docs or Paysafe Dev Centre is a platform for product managers, executives, and developers to explore the various services provided by Paysafe. I was involved in enhancing the current that we have right now, with a team of 4. We were tasked to bring our developer docs on par with what is offered by the competitors and find ways to integrate the various platforms owned by Paysafe into single documentation. I helped the team create wireframes, do research and conduct preliminary user testing.
The "As Is" Journey
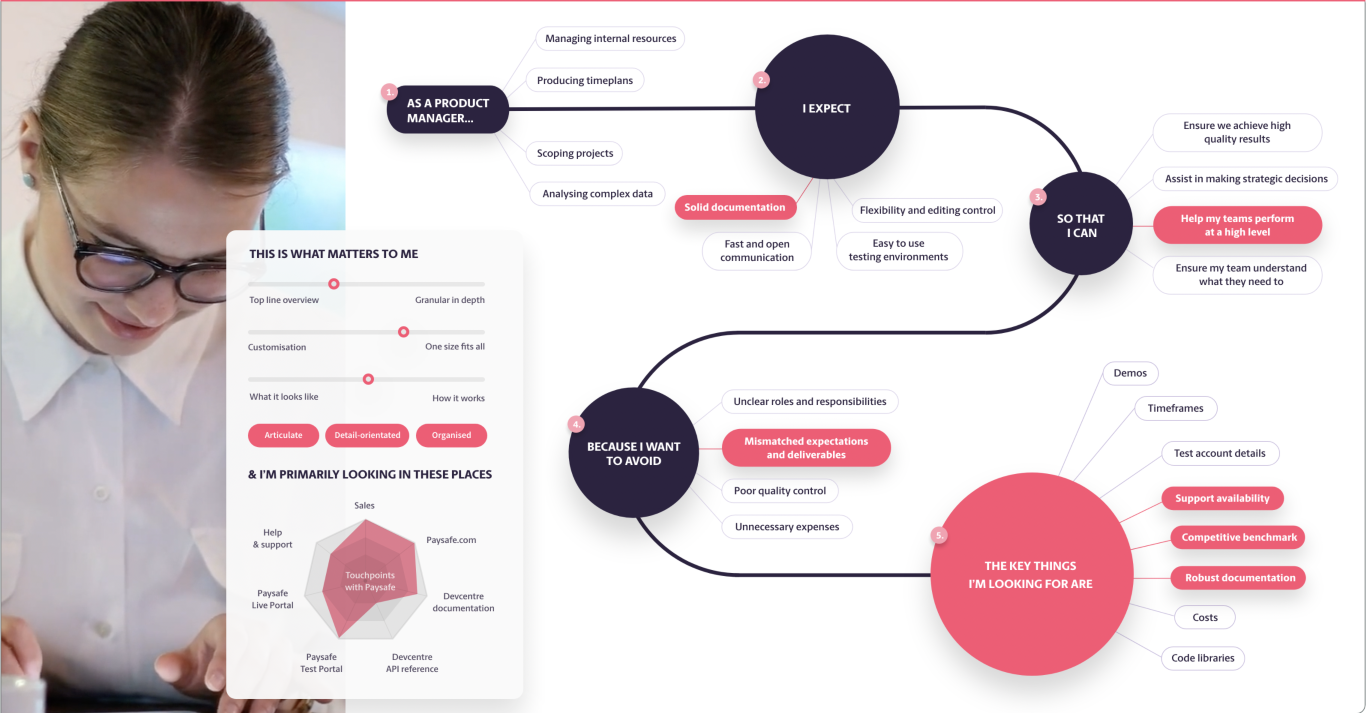
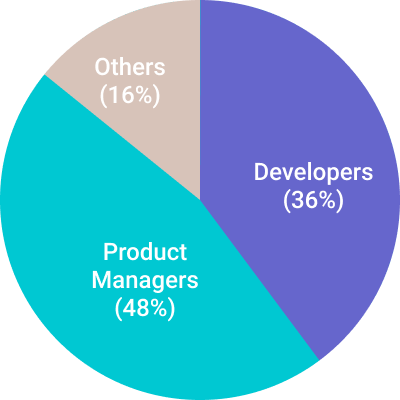
Who are my users?
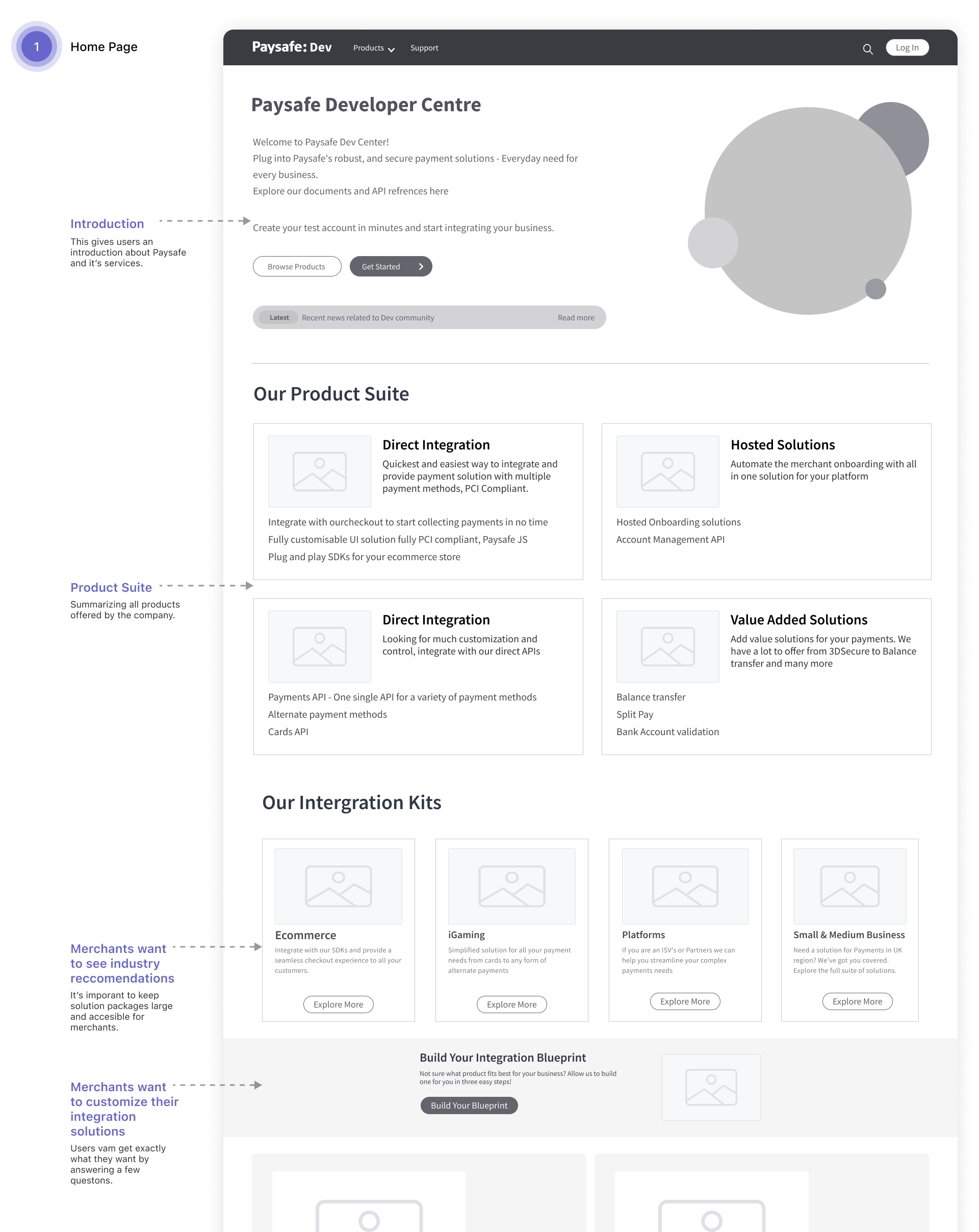
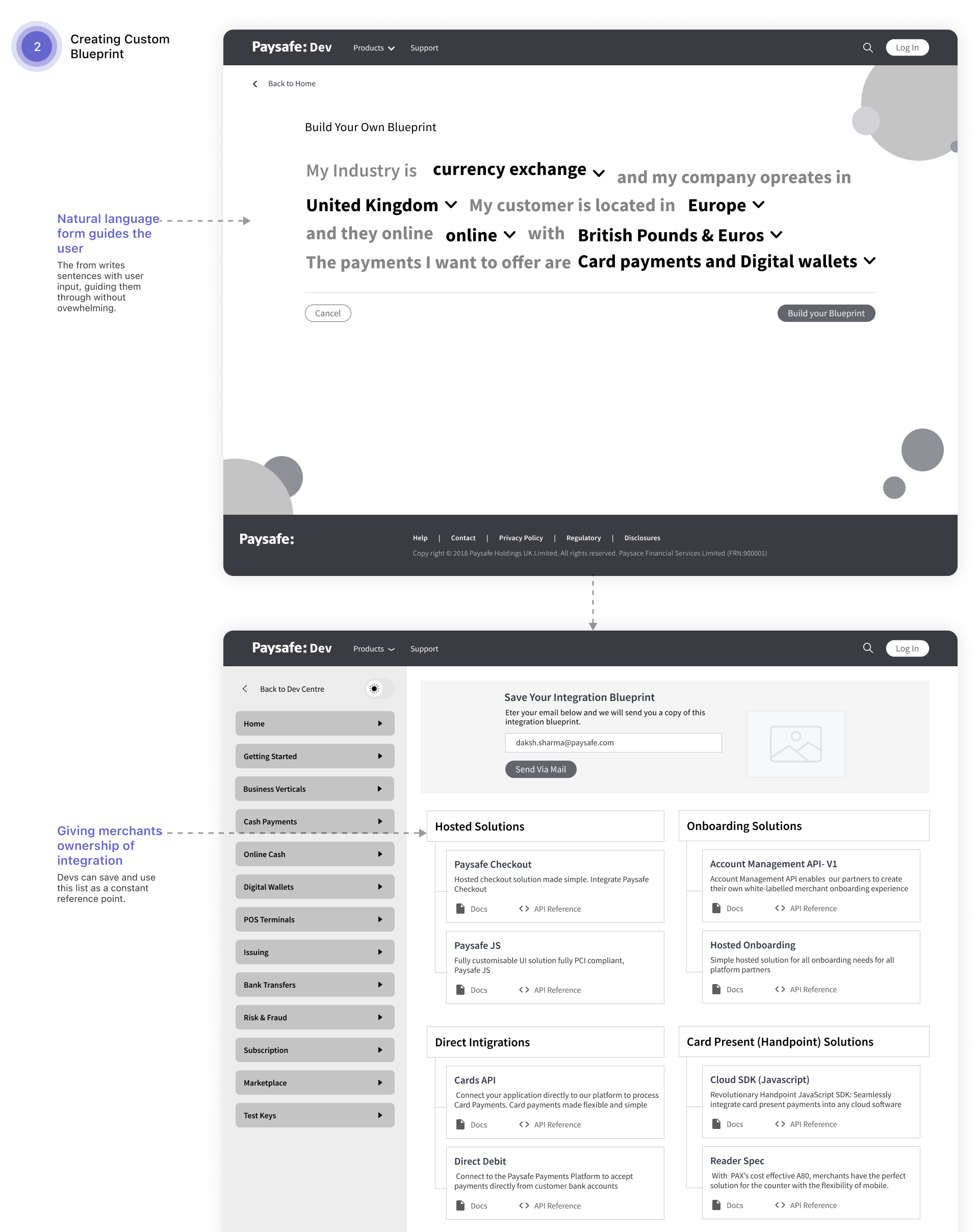
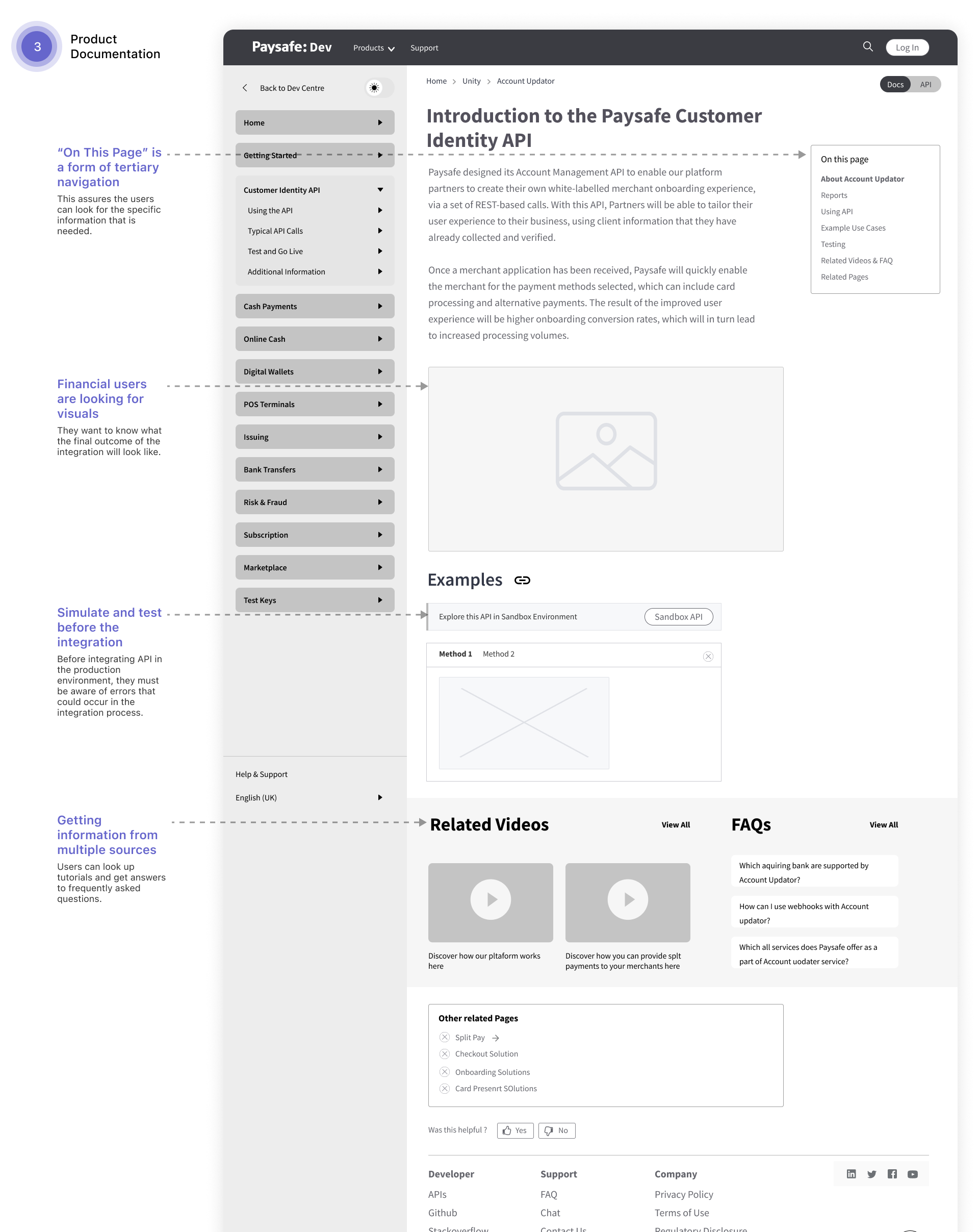
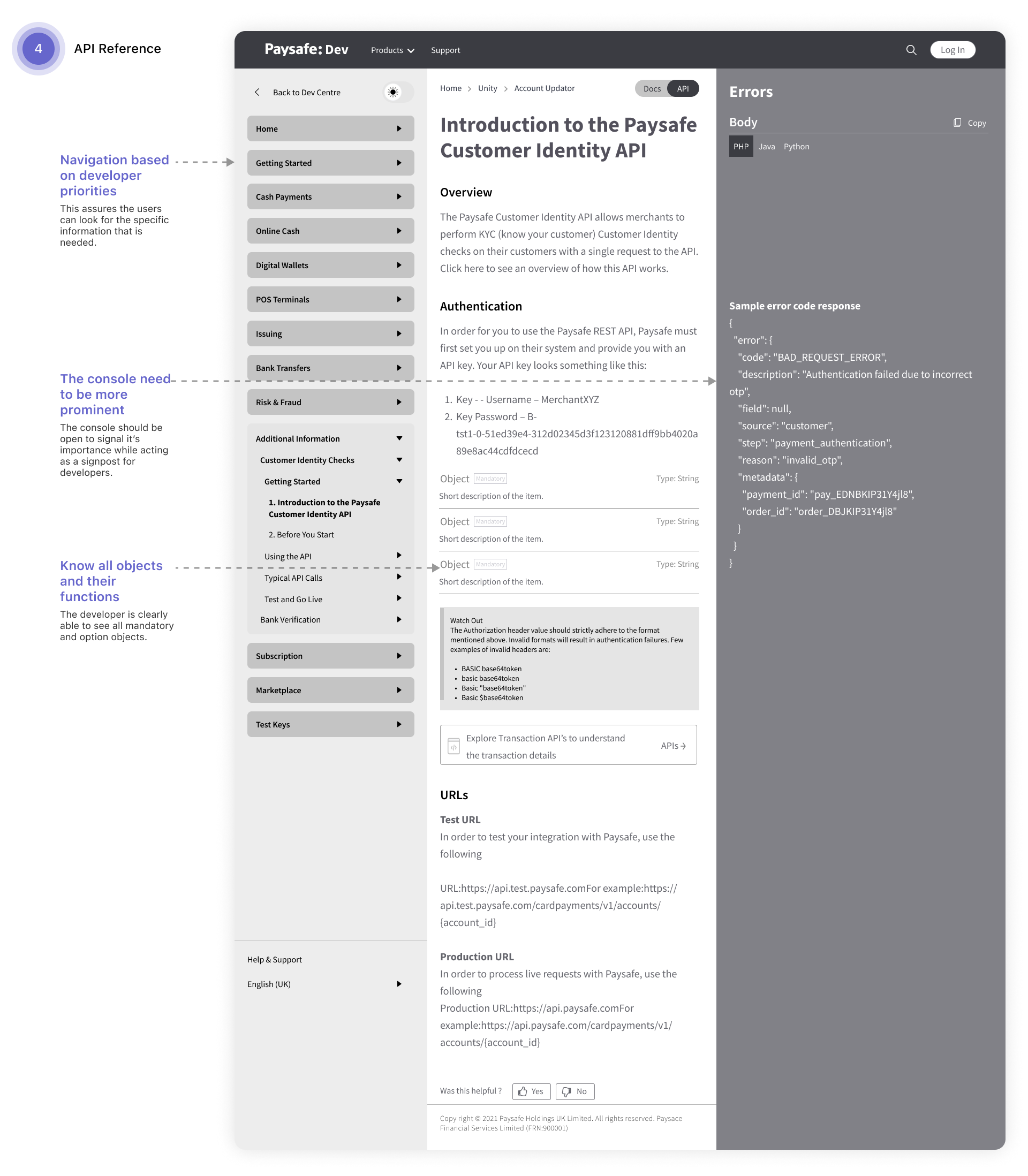
Creating Wireframes
Conclusion
Working on the Paysafe Dev Center was certainly a unique experience. Designing for developers made me realize what our friends on the dev side go through to deliver a seamless product. I learned a lot from the team and other stakeholders. This was my first time creating tasks and testing out my own design. I regret not being able to see this become a reality. But, I eagerly await to see when Paysafe finally upgrades its developer center. I hope it proves to be a boon for the devs using Paysafe APIs.
Add a Title

Add a Title

The Friction Points
Add a Title

The "To Be" Journey
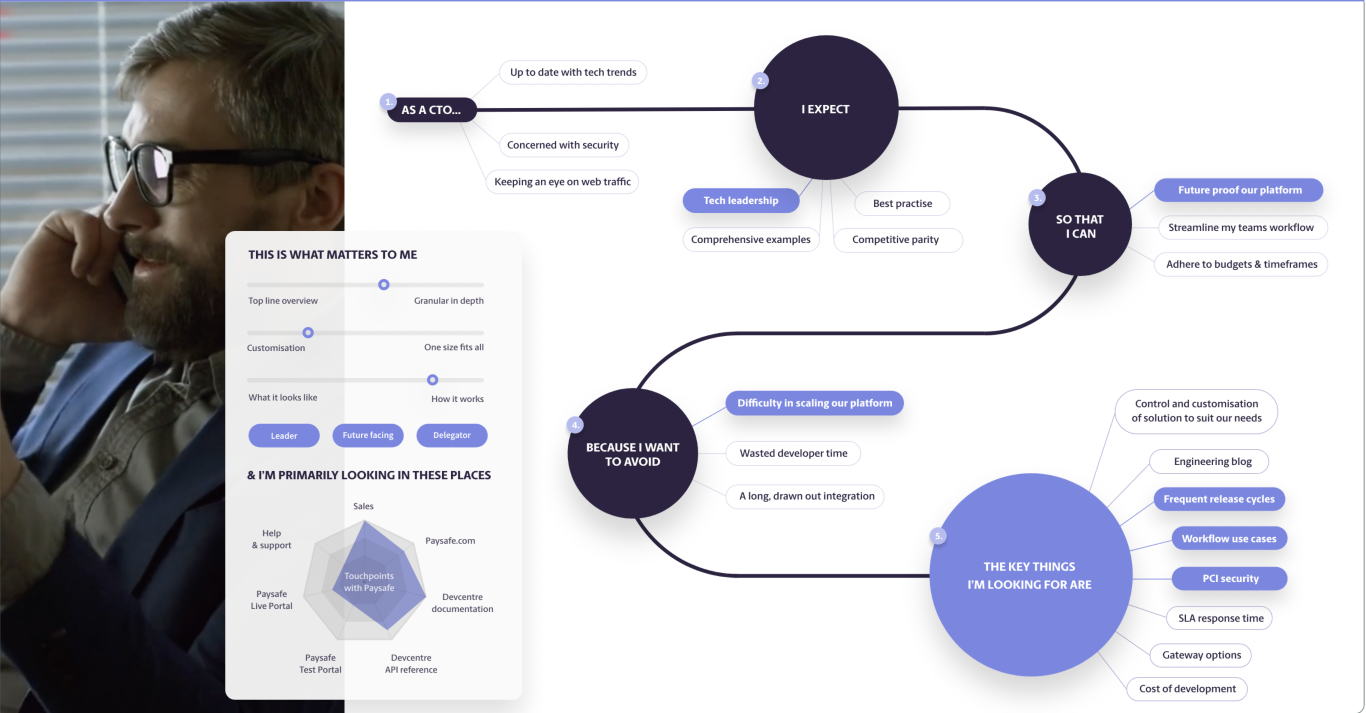
Chief Technology Officer | Richard Millers | Age: 45

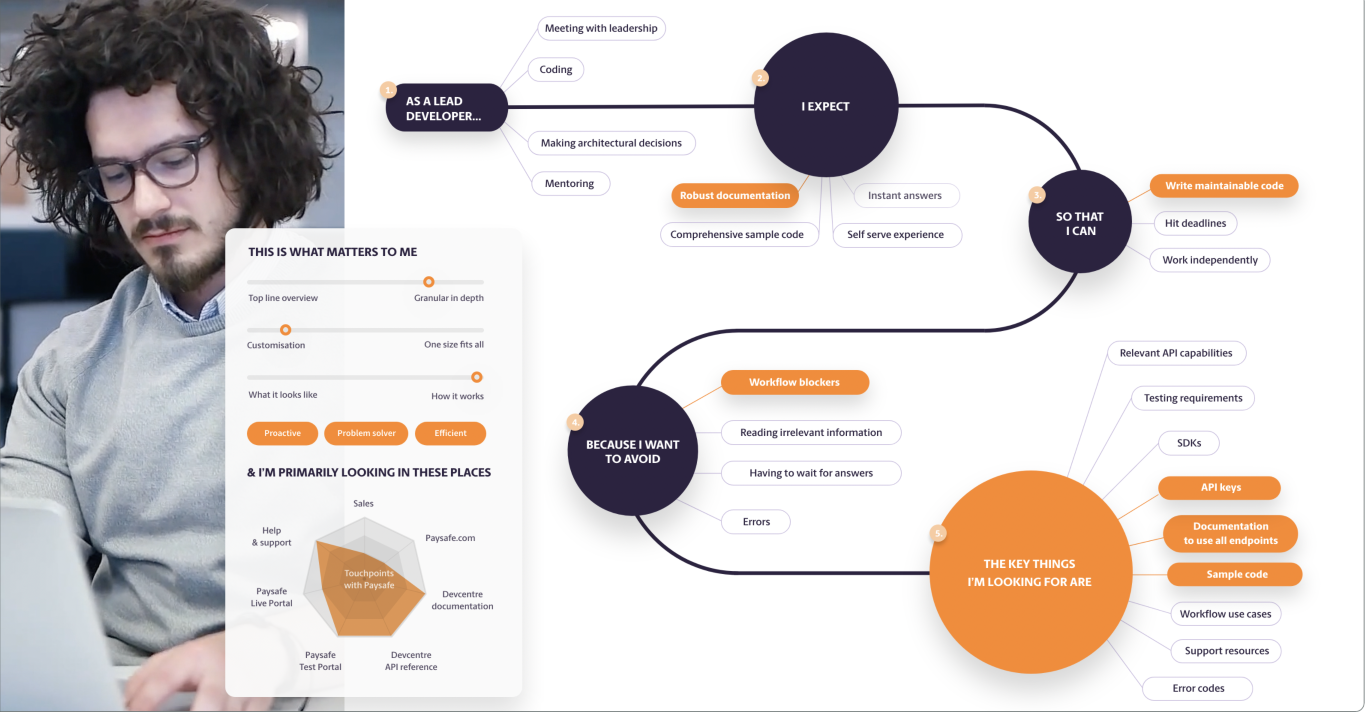
Lead Developer | Thomas | Age: 29

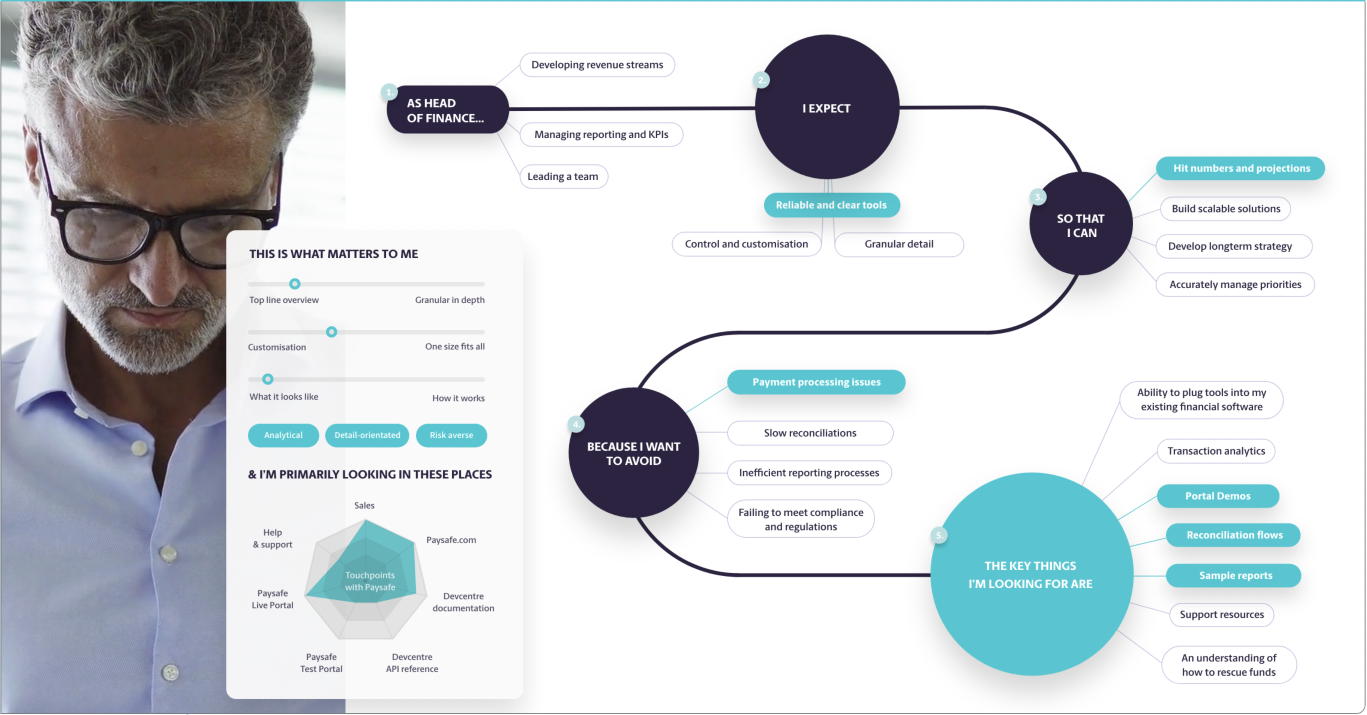
Head of Finance | Jason | Age: 54

Product Manager | Jessica | Age: 27









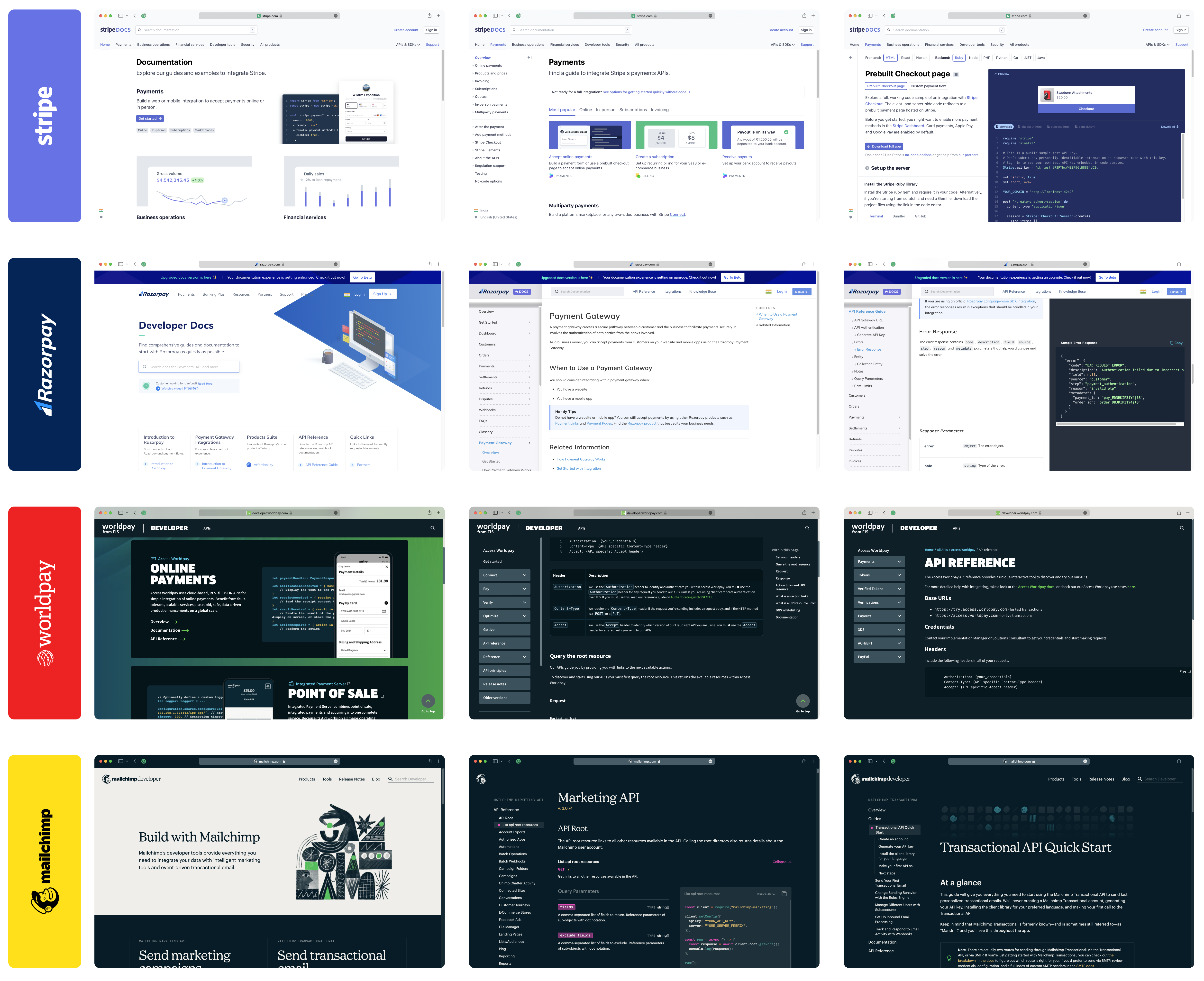
Analyzing Competitors
After identifying our key audience and finding flaws in our current system, we conducted extensive competitive analysis to see how things are being done outside the Paysafe ecosystem and hunt for great experiences. We initially started out with our direct competitors and later examined other platforms to see how the best experiences are implemented.
WorldPay, Razor Pay, Stripe, PayPal, Visa etc are some of the brands we looked at.


What did I learn?
Dealing with complex information architecture.
Understanding how a merchant integrates solutions.
Dealing with legacy products.
Identifying error scenarios and designing troubleshooting.
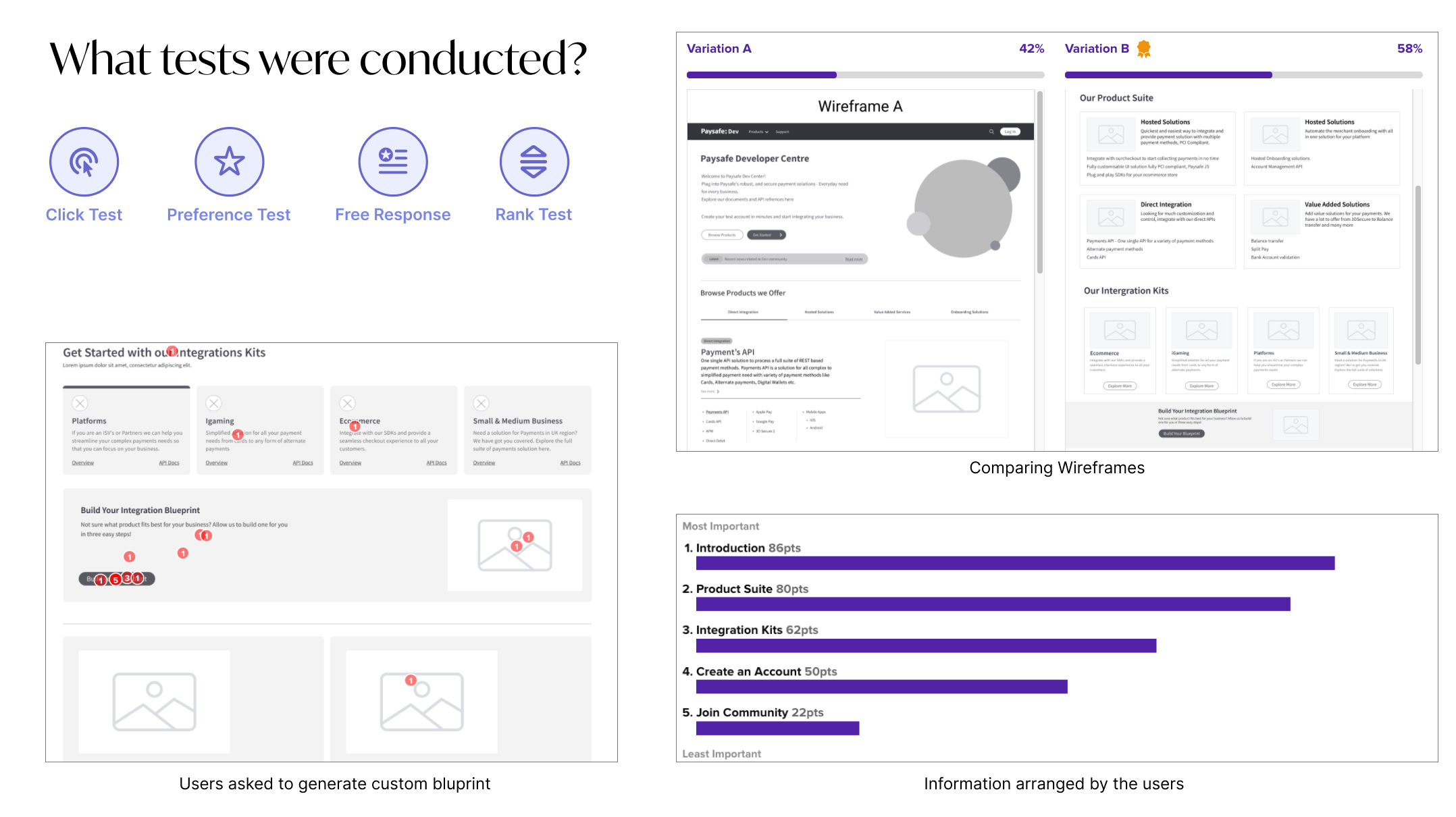
Conducting Preliminary User Testing
The team created 2 sets of wireframes and decided to get an opinion from the target audience before proceeding further. The main differences between the two sets included:
-
The left navigation bar.
-
The details in which product information is displayed.
-
One set had the “Build your blueprint option”
-
Both sets had sections placed in a different order.
We intended to review from the users and approached our office staff from various locations to take part in the survey/test.


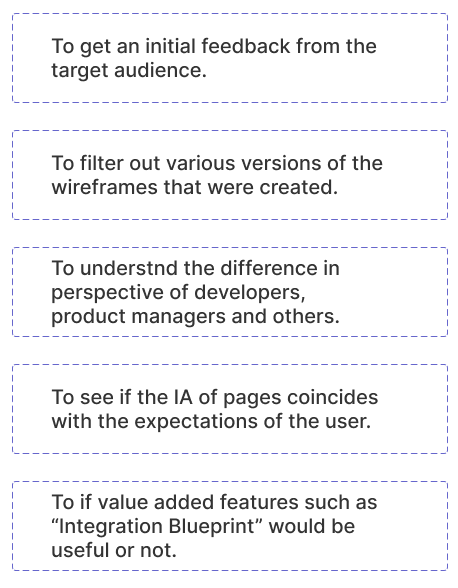
Aim of the test
Who gave the test?




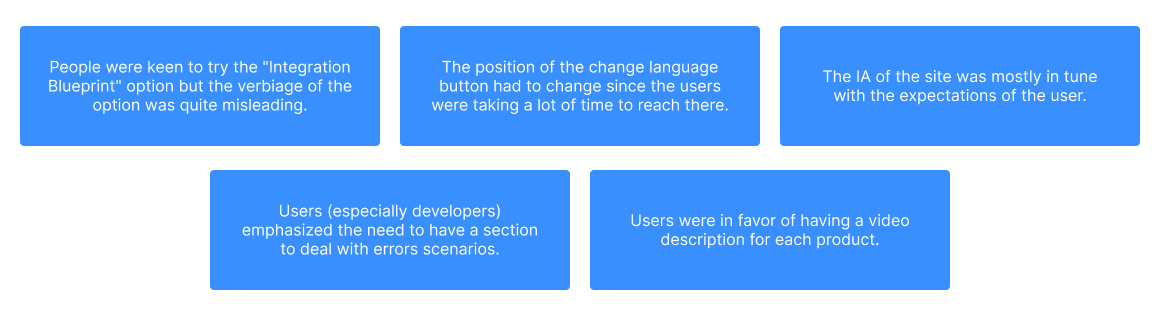
Some Interesting Catch
Creating Wireframes